Create A Login Form Using Android Studio(Just Gui...Without Database)
Create Login Form Using Android Studio
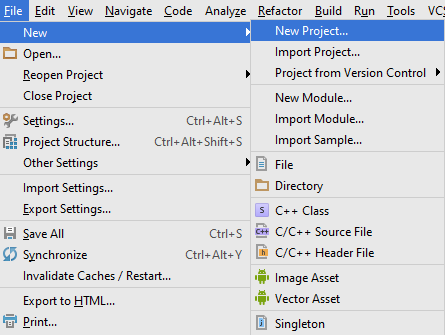
4.Now Lets Create a New Activity which will be displayed after hitting the login button.....
As per my tutorial I have provided...login_layout.xml as my xml file and Login_Display.java as my java file for the new activity...
If You Don't know how to create new Activity go to my following tutorial...
Create A New Activity..
5.Now Lets...Work with MainActivity.java file...
6.The login_layout.xml file which is your new layoutfile will be as such...
here,take a large text after welcome and by double clicking create a new resource string provide appropriate name and say ok..if you don't know things are explained in previous tutorial on the above given link
7.Finally,lets work with new activity.java file which the Login_Display.java file...
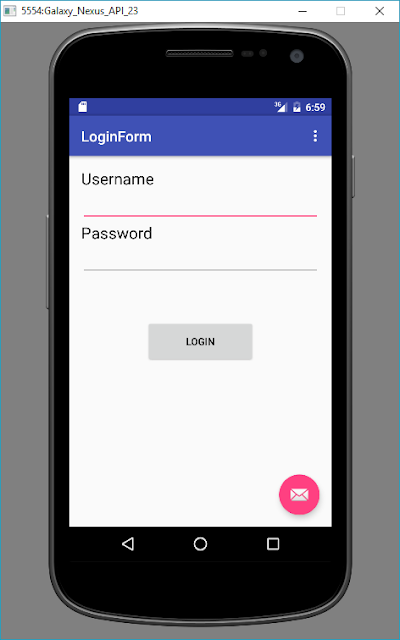
8.Now Lets Run the Application on Emulator and its working...
1.Open Android Studio...
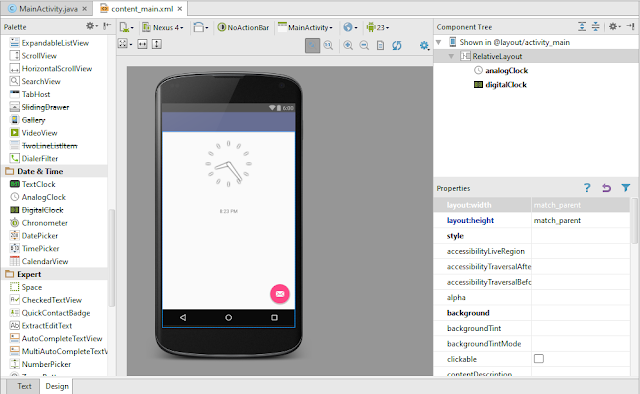
2.Firstly,Design a Login Layout...
3.Which should be like this...2.Firstly,Design a Login Layout...
As per my tutorial I have provided...login_layout.xml as my xml file and Login_Display.java as my java file for the new activity...
If You Don't know how to create new Activity go to my following tutorial...
Create A New Activity..
5.Now Lets...Work with MainActivity.java file...
6.The login_layout.xml file which is your new layoutfile will be as such...
here,take a large text after welcome and by double clicking create a new resource string provide appropriate name and say ok..if you don't know things are explained in previous tutorial on the above given link
7.Finally,lets work with new activity.java file which the Login_Display.java file...
8.Now Lets Run the Application on Emulator and its working...
9.If You are New or Don't Know How To Run App On Emulator Go to My Following Link...
Run App On Emulator..
Thank You..!!!







Comments
Post a Comment