Design a Simple Calculator Application Using Android Studio....(Part 1-Design Calcualator Layout)
Build a Simple Calculator Layout Using Android Studio.....
Step 5:
Press shift+enter or select the dots beside the text to register new string..Following window shall display......
Select "New Resource" and select "New String Value.."
Step 6:
The Following Window shall occur....Provide Appropriate "Resources name"...
Step 7:
Also Provide The Id Name for text as "Result"...
1.Open Android Studio
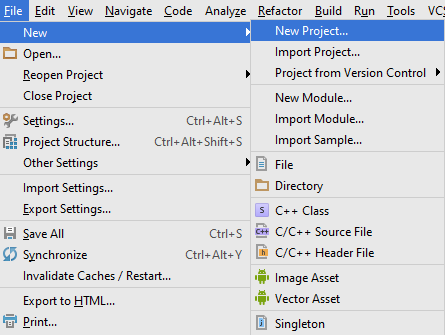
2.Create New Project....
3.Provide Appropriate Name and Select The Android Version as per your Requirement...
4. If You Are New To Android Studio Or Don't Know How To Create New Project...Go To The Following Link.....
5.Lets Start...Firstly,
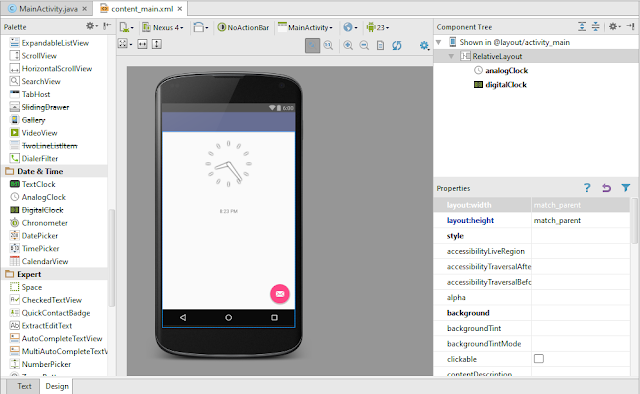
Change the Layout Of Your Design From "RelativeLayout" To "LinearLayout"....Also Provide "android:orientation:vertical" for vertical layout Of Device....As Shown ....
5.Now Lets Design The Calculator Layout....
Step 1:
Drag "Plain Text View" from widgets and drop on Device.....
Double-Tap On the text view and Provide text name as "Enter First Number" and also provide a text_id as "Num1"... (you can provide anything as per your requirement)...
Also you can design text_name by accessing Properties as shown I have updated the text-size....
Step 2 :
Drag "Plain Text" from Text Fields and drop on the Device.....Double-Tap On the text filed and Provide a text_id as "Num1-Text"..(you can provide any name as per your requirement)
Also Select layout-width as "match_parent" from Properties
Step 3:
Repeat the Same thing for other text name and text field..which should look something like this.....
Step 4:
Now Drag a Large Text on the device...Large Text View is taken to display the result...
Press shift+enter or select the dots beside the text to register new string..Following window shall display......
Select "New Resource" and select "New String Value.."
Step 6:
The Following Window shall occur....Provide Appropriate "Resources name"...
Step 7:
Also Provide The Id Name for text as "Result"...
Step 8:
Now Lets Provide Different Buttons and provide appropriate id name To Generate The Arithmetical Operations as Result....
While Providing the Button On Device also you need to provide a appropriate name for the "OnClick" property in Properties As Shown..
Also You Can Modify the layout of Button by accessing the properties....As Shown I Have Updated The Text Size...
The content_main.xml File should be something like this...If Something goes wrong no worries You can copy the code and paste into your content_main.xml file....
6.Now, If You Want You can run the layout on Emulator.....
If You Are New or Don't Know How to Run On Emulator go Through my following link....
Hence Its Working As Shown Above...You have Successfully Designed The layout for Calculator
In The Next Tutorial We Will Implement the Coding Part Of Arithmetic Operations
Find My Part-2 Tutorial Below...
Thank You..!!














Comments
Post a Comment